HTML & The Internet The Internet (sometimes called “the Net” for short) is a network of computers linked together. It started in 1969 as a US military experiment to share computer resources more efficiently. Later, it was expanded to include colleges and research facilities. Today, the Net has grown into a massive public broadcast medium. It is an international network of mixed computer technology with more than 600 million users using several different computer languages called protocols. HTML is one the most common and popular protocol. Where Did HTML Come From? In March of 1989, 20 years after the Internet was “born,” Tim Berners-Lee, a computer scientist at the European Laboratory for Particle Physics (CERN) in Geneva, Switzerland published a paper titled Information Management: A Proposal. In it, he suggested a way of managing information by linking related documents and having them all available over a computer network so physicists could share research results with each other. At the time, SGML, or Standard Generalized Markup Language, was the standard format for large-scale documents accessed by researchers using computers. As more computers were networked, more documents were put online in SGML format, but SGML was unwieldy and difficult to use. HTML, or Hypertext Markup Language, combined the wide acceptance of SGML with ease of use. Instead of many commands, HTML used only a small subset, making it easier to learn. What was truly different about HTML, however, was the concept of links, or references to other documents. Each SGML document was designed to stand alone, but HTML documents are designed to refer to other documents. These references can appear in any web page on any site, and are not limited to references to the same site. This crisscrossing of references makes the World Wide Web a web, and because of its ability to link documents, HTML became the basic language of the Web. The Web Development Cycle Each document produced in HTML is considered to be one web page …no matter how long or short it is. An entire group of web pages collected at one location is called a web site (or just “site” for short.) There are four major stages in the web development cycle: 1. Planning — Writing a web page is simple, however, if you want to create a good site, you will need to put some planning into it. You need to decide what you want to say, organize your thoughts, research what you want it to look like and decide what should be linked to what. This should all be done in the planning stage. 2. Creating — After the web site is planned, you need to write the text and format it with HTML commands. You will also need to gather or create the graphics you will use in your site. 3. Testing — After each page is created, you will need to test it on one or more different browsers to make sure it looks and acts like you want it to. You can do the initial testing off-line, on your computer and correct any mistakes before you publish. 4. Publishing —Publishing a web site is similar to publishing a book…you make it available to anyone who wants to see it by uploading, or moving your finished page (or pages) from your computer to a web server. A web server is simply a computer whose job it is to send the file to any computer asking to look at it. In creating complicated web pages, it's not unusual for the web page creator to write part of the page, test it, and then write more. The writing and testing stages of the web development cycle usually take the most amount of time. Elements of Web Pages Windows Elements The title of Webpage is the text that appears on the title bar of the browser window when the webpage appears.The title ,which usually the first element you see ,should identify and briefly explain the page’s contents or pupose of visitors. The body of webpage contains the information that is displayed in browser window.The body can include text,graphics and other elements. Text Elements Normal Text is the default text format used for main contents of Web page at the most basic level, every Web page is a text document. A text document is a file that contains words, letters, and numbers with or without any formatting. Headings are the large font size than normal text and often are bold or italic or different color than normal text. Image Elements You can use logos, graphical text, or images and WordArt to add a professional look to your Web pages. Web page uses three types of files as images: GIF, JPEG, and PNP. The last major “technical” Web graphics consideration is file size, which is directly related to download speeds Hyperlink Elements. One of more important elements of Web page is hyperlink, or link .A Link is text, an image or another Web page element that you click to instruct the browser to go to a location in a file or to request a file from server. Text links are also called hypertext links are mostly used hyperlinks. Tags What makes HTML documents different than ordinary ones is that formatting commands are written into the file. These commands, called tags, tell the browser how to display the document. You can think of a browser as an obedient, very bright, but very literal, child. It will do what you say exactly the way you say to do it. It “knows how” to do many complicated things, but you must tell it explicitly to do something or the results will not be what you think they should be. You can tell which words are tags in HTML because they have angle brackets around them, < >. Angle brackets look like “less than” and “greater than” signs. These brackets tell your web browser to use these commands to interpret and display your page. The angle brackets are followed by the name of the tag itself. While most browsers do not "see" a difference between tags written in uppercase and those written in lowercase, it is considered "good practice" to write your tags in lowercase. After the tag and within the angle brackets you may find information that modifies the tag or gives specific information that the browser needs to execute the tag. This information is called an attribute. Most tags have a few attributes, many of them optional. Attributes usually need further information, called values. Values can be numerical (percentages or measurements) or a specific set of words (“left,” “right,” or “center.”) With a few exceptions, values are always surrounded by double quotes. For nearly every tag, there is an equivalent closing tag. Closing tags tell the browser when to stop doing something. For example, the closing paragraph tag tells the browser where the end of the paragraph is. Closing tags consist of the angular brackets, a backslash and the tag itself. You do not need to include the attributes and their values in a closing tag. As the web has grown and matured, some of the tags have been replaced by other means of doing the same thing. The older tags still work, but the newer tags are preferred. Therefore, the World Web Web Consortium (or W3C) labels those older tags deprecated. In earlier version of HTML, web designers were strongly encouraged to write tags in all capitals so the HTML formatting would stand out from the content. Current convention is the opposite: all tags, attributes, and values should in lowercase. Whichever way you choose to write your tags, you must be consistent. Some browsers will not recognize a closing tag in all capitals as being related to an opening tag in lowercase. < p align= "center" > opening bracket tag value attribute closing bracket < / p > opening bracket backslash tag closing bracket Document Tags The first tag that appears in any web page document is the opening HTML tag, . This tells the browser to interpret everything after it as HTML. When you have finished writing the contents of the page, signal the browser that the HTML contents of the document is complete by using the closing HTML tag, . Anything you put after the tag will not be shown by the browser. The next tag in most web page document is the opening head tag,
. The head of an HTML document contains information used by other computers. Like the tag, you will not actually see the results of the tag with one exception: the title. Every web page needs to have a title to identify it to users. This title appears at the top of the screen but not actually on it. The opening title tag, 5. Move your cursor to the line after the comment in the head section.
6. Type
5. Move your cursor to the line after the comment in the head section.
6. Type  10. Open your browser.
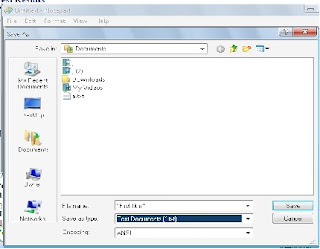
11. Under the File pull-down menu, choose Open File.
12. You should see a dialogue box with a list of files.
13. Select your file, first.html .
14. Your file should open on the screen.
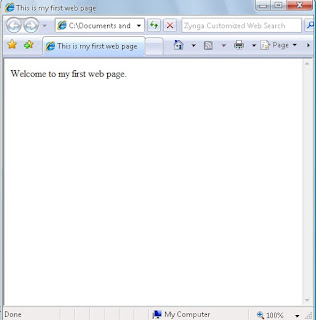
Test Results
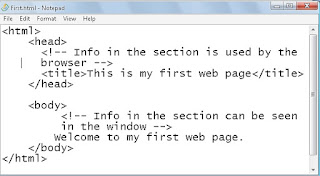
The saved code document should look like this:
10. Open your browser.
11. Under the File pull-down menu, choose Open File.
12. You should see a dialogue box with a list of files.
13. Select your file, first.html .
14. Your file should open on the screen.
Test Results
The saved code document should look like this:
 The saved Web document should look like this.
The saved Web document should look like this.
 .
Possible errors:
• If you can see any of the comments on the screen, you may have forgotten to include the exclamation point in the beginning of the comment tag.
• If the text has not appeared in the title bar, you may have forgotten to use the closing title tag.
The Attributes of Body Tag
.
Possible errors:
• If you can see any of the comments on the screen, you may have forgotten to include the exclamation point in the beginning of the comment tag.
• If the text has not appeared in the title bar, you may have forgotten to use the closing title tag.
The Attributes of Body Tag
| Attribute | Description | Value Example |
| BgColor | Specifies the background color of a document/Web Page, Use the common color name, or use the RGB color code #000000 to #ffffff , First two Zero for RED Next Two Zero for Green And Last to Zero for Blue , color intensity. | BGCOLOR=“Green” BGCOLOR=#45FF00 |
| background | Specifies a background image for a document | Background=”C:\images\school.jpg” |
| Text | Specifies the text color of a document/Web Page, Use the common color name, or use the RGB color code #000000 to #ffffff , First two Zero for RED Next Two Zero for Green And Last to Zero for Blue , color intensity. | Text=“Green” Text=#45FF00 |
| link | Specifies the default color of unvisited links of a document/Web Page, Use the common color name, or use the RGB color code #000000 to #ffffff , First two Zero for RED Next Two Zero for Green And Last to Zero for Blue , color intensity. | Link=“Green” Link=#45FF00 |
| alink | Specifies the default color of active links of a document/Web Page, Use the common color name, or use the RGB color code #000000 to #ffffff , First two Zero for RED Next Two Zero for Green | alink=“Green” alink=#45FF00 |
| vlink | Specifies the default color of visited links of a document/Web Page, Use the common color name, or use the RGB color code #000000 to #ffffff , First two Zero for RED Next Two Zero for Green And Last to Zero for Blue , color intensity. | vlink=“Green” vlink=#45FF00 |
Paragraph Tag
Any text typed into an HTML document without a tag is considered to be a paragraph. If you didn't use any tags at all, all of the content you included in your HTML file would be shown as a single paragraph. To break the content into separate text items, you need to use tags that mark the beginning and ended of each item In print or on the web, paragraphs are the basic building blocks of a page. They allow you to convey complex ideas requiring description or definition. In print, you have several ways of showing the beginning of a paragraph. You can indent it, leave space between it and the next paragraph, or both, but on the web, the beginning of a paragraph is marked by extra space between it and the preceding paragraph. To get this space, mark each paragraph using the opening paragraph tag and when you have finished your paragraph, use the closing paragraph tag,. The closing tag is optional is most versions of HTML. Using at the end of each of your paragraphs is a good practice to get into if you plan update your web pages to more advanced versions of HTML in the future. Paragraph Tags
This is paragraph text.
Place an opening paragraph tag at the beginning of each paragraph and a closing paragraph tag at the end. Each
tag signals the broswer to show extra space between paragraphs
| Attribute | Description | Value Example |
| Align | Specifies the alignment of the text within a paragraph | Left, right , center, justify |
EmoticonEmoticon